今天要介紹的是grid()方法,這個方法就像表格式排版,控件是依據指定的索引位置, 放入表格中,很適合用來處理複雜的頁面,一個網格row 跟 column 只能放一個元件,不過也可以用 rowspan跟 columnspan 參數合併鄰近的多個網格來放置一個元件,這些參數並不一定要加,沒有傳入參數時會以預設值排版,常用參數有row、column、rowspan、columnspan、padx/pady、ipadx/ipady 跟 sticky,padx/pady、ipadx/ipady,這幾個參數基本上跟pack()用法是一樣的
❗❗❗ 要注意一個視窗中不能同時使用 pack 與 grid 排版, 但 place 卻可以與 pack 或 grid 同時使用 ❗❗❗
♠♣今天的文章大綱♥♦
row跟column的起始直都是0,但是沒有特別去設定的話,預設值是1
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry("300x150")
L1=tk.Label(root,text='I am Label',bg='#DDA0DD',fg="#8B008B",
font=("Algerian",18,"bold"))
L2=tk.Label(root,text='Welcome',bg='#6495ED',fg="#AFEEEE",
font=("Algerian",18,"bold"))
L3=tk.Label(root,text='Thank you',bg='#FFFACD',fg="#DAA520",
font=("Algerian",18,"bold"))
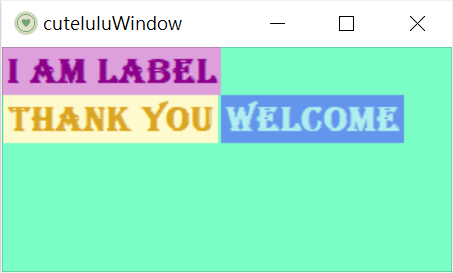
L1.grid(row=0,column=0)#網格方法
L2.grid(row=1,column=2)#網格方法
L3.grid(row=1,column=0)#網格方法
root.mainloop()
其實跟pack參數一樣,只是需要設定好哪個標籤要在哪個位置
下圖為執行結果⬇⬇⬇
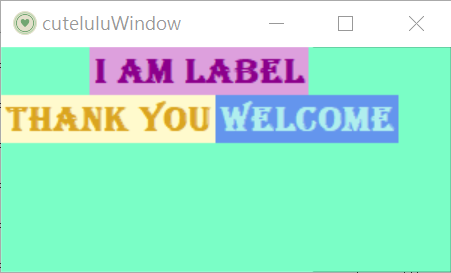
L1.grid(row=0,column=0,columnspan=2)#網格方法
L2.grid(row=1,column=1)#網格方法
L3.grid(row=1,column=0)#網格方法
下圖為執行結果⬇⬇⬇
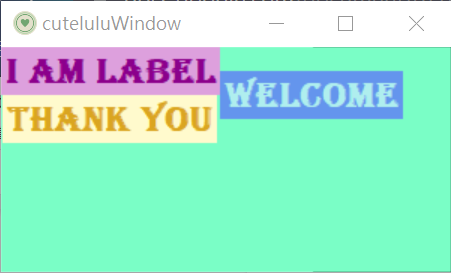
L1.grid(row=0,column=0)#網格方法
L2.grid(row=0,column=1,rowspan=2)#網格方法
L3.grid(row=1,column=0)#網格方法
下圖為執行結果⬇⬇⬇
這個餐數與 pack() 排版的錨定參數 anchor 很像,但只能設定 E/W/S/N 四個常數,也就是上/下/左/右或用組合的方法
sticky 參數的組合使用:
sticky=N+S:拉長高度使控件在頂端和底端對齊
sticky=W+E:拉長寬度度使控件在左邊和右邊對齊
sticky=N+S+E:拉長高度使控件在頂端和底端對齊且同時切齊右邊
sticky=N+S+W:拉長高度使控件在頂端和底端對齊且同時切齊左邊
sticky=N+S+W+E:拉長高度使控件在頂端和底端對齊且同時切齊左右兩邊
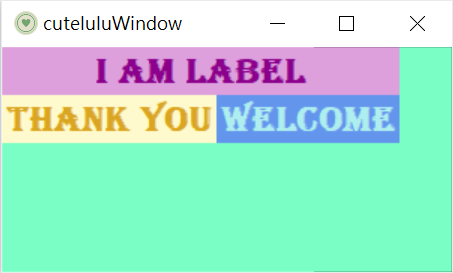
L1.grid(row=0,column=0,columnspan=2,sticky=tk.E+tk.W)#網格方法
L2.grid(row=1,column=1)#網格方法
L3.grid(row=1,column=0)#網格方法
下圖為執行結果⬇⬇⬇
以上就是grid()方法的介紹,有任何問題都可以留言喔,明天就要來聊聊最後一個place()方法了~![]()
